ASP.NET Core cung cấp thành phần Model Validation, sử dụng các thuộc tính để giúp kiểm tra dữ liệu một cách dễ dàng, hiệu quả. Trong bài viết này, hãy cùng Comdy.vn tìm hiểu tất tần tật về validation trong ASP.NET MVC và cơ chế Model validation nhé.
Modelstate.isvalid là gì?
ModelState.IsValid là một thuộc tính trong ASP.NET MVC framework, được sử dụng để kiểm tra xem dữ liệu mà người dùng đã nhập trong một form có hợp lệ hay không. Trong ngữ cảnh của ASP.NET MVC, ModelState chứa thông tin về trạng thái của mô hình (model) được sử dụng để tạo ra form.
Khi bạn gửi một form từ trình duyệt web, dữ liệu nhập vào form này sẽ được gửi đến server và liên kết với một đối tượng mô hình (model). ModelState.IsValid sẽ kiểm tra xem liệu dữ liệu này có phù hợp với các quy tắc kiểm tra (validation rules) đã được định nghĩa hay không.
Nếu tất cả các quy tắc kiểm tra đều được đáp ứng, ModelState.IsValid sẽ trả về true, ngược lại nếu có bất kỳ lỗi nào, nó sẽ trả về false.
Validate là gì?

Validation in asp.net mvc đề cập đến quá trình xác nhận xem một đối tượng, dữ liệu, hoặc hành động có đáp ứng được các quy tắc, tiêu chí, hoặc chuẩn nào đó không. Mục tiêu của quá trình này là đảm bảo rằng thông tin hoặc hành động đáp ứng những điều kiện cần thiết để đảm bảo tính chính xác, an toàn, và phù hợp.
Validation thường được thực hiện theo một số nguyên tắc và quy tắc đã được đặt ra trước đó. Có thể gồm:
- Kiểm tra dạng dữ liệu
- Kiểm tra giới hạn
- Kiểm tra ràng buộc
- Kiểm tra tồn tại
- Kiểm tra định dạng
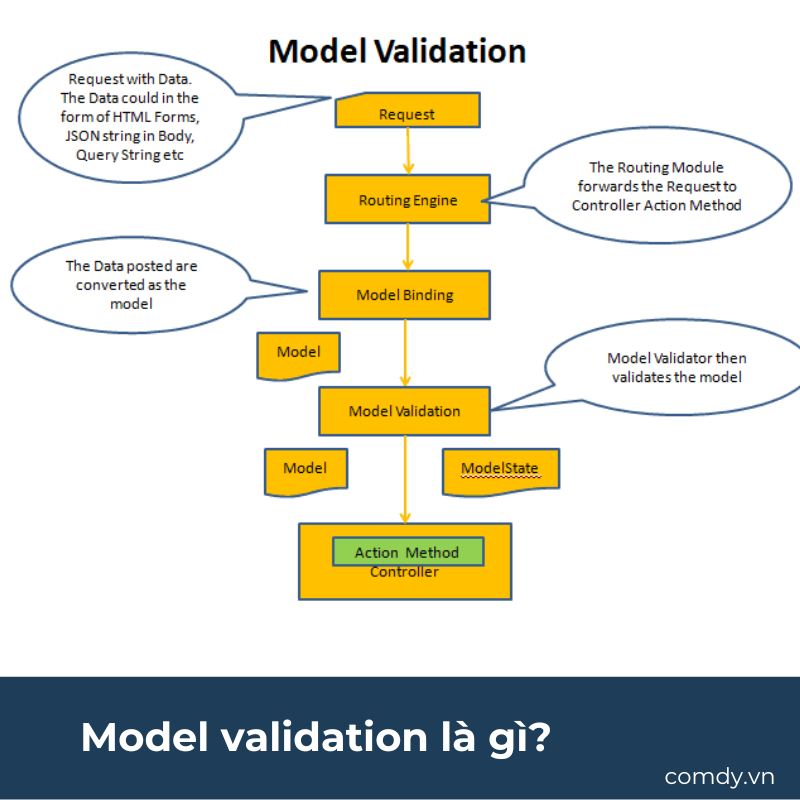
Model validation là gì? (model validation mvc)

Model validation asp.net là quá trình kiểm tra tính hợp lệ của dữ liệu mô hình (model) trong môi trường các framework MVC. Như là ASP.NET MVC, Django, Ruby on Rails, và nhiều framework web khác.
Mục tiêu của model validation là đảm bảo rằng dữ liệu được nhập vào hoặc được truyền giữa các thành phần của ứng dụng đáp ứng các yêu cầu và quy tắc cụ thể.
Ví dụ, model asp.net mvc validation thường liên quan đến ModelState và thuộc tính ModelState.IsValid. Khi một người dùng gửi một form từ trình duyệt, dữ liệu từ form này sẽ được liên kết với một đối tượng mô hình trước khi được xử lý. Model asp.net validation sau đó kiểm tra xem dữ liệu này có đáp ứng các quy tắc kiểm tra đã được đặt ra hay không.
Validation asp.net bằng cách sử dụng thuộc tính chú thích dữ liệu
ASP.NET MVC tích hợp sẵn các lớp thuộc tính chú thích dữ liệu trong namespace System.ComponentModel.DataAnnotations. Các thuộc tính này được sử dụng để xác định siêu dữ liệu cho các điều khiển dữ liệu trong ASP.NET MVC.
Bạn có thể áp dụng các thuộc tính này cho các thuộc tính của lớp model isvalid c# mvc để hiển thị các thông báo xác thực dữ liệu thích hợp cho người dùng.
Bảng sau liệt kê tất cả các thuộc tính chú thích dữ liệu có thể được sử dụng để xác thực.
| Attribute | Mô tả |
|---|---|
| Required | Chỉ định rằng một thuộc tính là bắt buộc. |
| StringLength | Chỉ định độ dài tối thiểu và tối đa của các ký tự được phép trong thuộc tính kiểu chuỗi. |
| Range | Chỉ định các ràng buộc phạm vi cho giá trị của một thuộc tính kiểu số. |
| RegularExpression | Chỉ định rằng giá trị thuộc tính phải khớp với biểu thức chính quy đã chỉ định. |
| CreditCard | Chỉ định rằng giá trị thuộc tính là số thẻ tín dụng. |
| CustomValidation | Chỉ định một phương pháp xác thực tùy chỉnh được sử dụng để xác thực một thuộc tính. |
| EmailAddress | Chỉ định rằng giá trị thuộc tính là địa chỉ email. |
| FileExtension | Xác thực phần mở rộng của tên tập tin. |
| MaxLength | Chỉ định độ dài tối đa của dữ liệu chuỗi hoặc mảng được phép trong một thuộc tính. |
| MinLength | Chỉ định độ dài tối thiểu của dữ liệu chuỗi hoặc mảng được phép trong một thuộc tính. |
| Phone | Chỉ định rằng giá trị thuộc tính là một số điện thoại. |
Cách sử dụng thuộc tính để hiển thi thông báo xác thực
Hãy xem cách sử dụng các thuộc tính này để hiển thị thông báo xác thực trên view.
Sau đây là lớp model Student.
public class Student
{
public int StudentId { get; set; }
public string StudentName { get; set; }
public int Age { get; set; }
}
Chúng tôi muốn triển khai xác thực cho giá trị của các thuộc tính StudentName và Age. Chúng tôi muốn đảm bảo rằng người dùng không lưu giá trị trống cho thuộc tính StudentName hoặc Age. Ngoài ra, độ tuổi nên từ 10 đến 20.
Thuộc tính Required được sử dụng để xác định rằng giá trị không thể để trống. Thuộc tính Range được sử dụng để xác định phạm vi của các giá trị thuộc tính có thể có.
Chúng tôi sẽ sử dụng thuộc tính Required trên StudentName để làm cho người dùng bắt buộc phải cung cấp giá trị và thuộc tính Range trên Age để đảm bảo người dùng nhập giá trị từ 10 đến 20, như được hiển thị bên dưới.
public class Student
{
public int StudentId { get; set; }
[Required]
public string StudentName { get; set; }
[Range(10, 20)]
public int Age { get; set; }
}
Các thuộc tính trên xác định siêu dữ liệu để xác thực dữ liệu của lớp Student. Chỉ điều này là không đủ cho việc xác nhận. Bạn cần kiểm tra xem dữ liệu đã gửi có hợp lệ hay không trong controller. Nói cách khác, bạn cần phải kiểm tra trạng thái của model.
Sử dụng ModelState.IsValid để kiểm tra xem đối tượng model đã gửi có đáp ứng yêu cầu được chỉ định bởi tất cả các thuộc tính chú thích dữ liệu hay không. Phương thức hành động POST sau đây kiểm tra trạng thái model trước khi lưu dữ liệu.
public class StudentController : Controller
{
public ActionResult Edit(int id)
{
var stud = ... get the data from the DB using Entity Framework
return View(stud);
}
[HttpPost]
public ActionResult Edit(Student std)
{
//checking model state
if (!ModelState.IsValid)
{
return View(std);
}
//update student to db
return RedirectToAction("Index");
}
}
Bây giờ, tạo view chỉnh sửa được hướng dẫn ở đây. Sau đây là view chỉnh sửa được tạo bằng cách sử dụng mẫu mặc định.
@model MVC_BasicTutorials.Models.Student
@{
ViewBag.Title = "Edit";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Edit</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Student</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.StudentId)
<div class="form-group">
@Html.LabelFor(model => model.StudentName, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.StudentName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.StudentName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Age, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Age, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Age, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
Trong giao diện trên, nó gọi phương thức HTML Helper là ValidationMessageFor() cho từng trường và phương thức ValidationSummary() ở trên cùng.
Phương thức ValidationMessageFor() sẽ hiển thị một thông báo lỗi cho từng trường cụ thể. Phương thức ValidationSummary() sẽ hiển thị một danh sách tất cả các thông báo lỗi cho tất cả các trường.
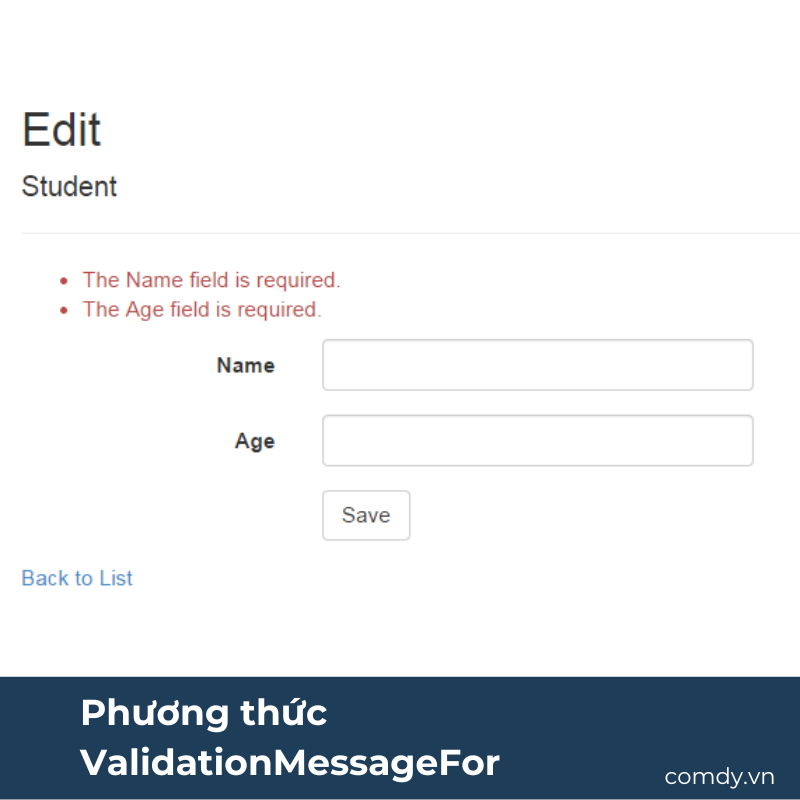
Bằng cách này, bạn có thể hiển thị thông báo xác thực mặc định khi bạn gửi biểu mẫu mà không nhập thông tin StudentName hoặc Age, như được hiển thị bên dưới.
Phương thức ValidationMessageFor

Phương thức Html.ValidationMessageFor() là một phương thức mở rộng định kiểu mạnh. Nó sẽ hiển thị một thông báo xác thực nếu có lỗi cho trường được chỉ định trong đối tượng ModelStateDictionary.
MvcHtmlString ValidateMessageFor(Expression<Func<dynamic,TProperty>> expression, string validationMessage, object htmlAttributes)
Truy cập MSDN để biết tất cả các quá tải của phương thức ValidationMessageFor().
Lớp model Student sau với thuộc tính xác thực Required trên thuộc tính StudentName.
public class Student
{
public int StudentId { get; set; }
[Required]
public string StudentName { get; set; }
public int Age { get; set; }
}
Ví dụ về phương thức ValidationMessageFor
View sau đây sử dụng phương thức ValidationMessageFor() cho thuộc tính StudentName.
@model Student
@Html.EditorFor(m => m.StudentName) <br />
@Html.ValidationMessageFor(m => m.StudentName, "", new { @class = "text-danger" })
Trong ví dụ trên, tham số đầu tiên trong phương thức ValidationMessageFor() là một biểu thức lambda để chỉ định một thuộc tính mà chúng ta muốn hiển thị thông báo lỗi. Tham số thứ hai dành cho thông báo lỗi tùy chỉnh nếu có và tham số thứ ba dành cho các thuộc tính HTML như CSS, style, v.v.
Đoạn mã trên sẽ tạo ra HTML sau khi bạn chạy nó.
<input id="StudentName"
name="StudentName"
type="text"
value="" />
<span class="field-validation-valid text-danger"
data-valmsg-for="StudentName"
data-valmsg-replace="true">
</span>
Bây giờ, khi người dùng gửi biểu mẫu mà không nhập giá trị cho thuộc tính StudentName thì ASP.NET MVC sử dụng thuộc tính data- của HTML5 để xác thực và thông báo xác thực mặc định sẽ được đưa vào khi xảy ra lỗi xác thực, như được hiển thị bên dưới.
<span class="field-validation-error text-danger"
data-valmsg-for="StudentName"
data-valmsg-replace="true">The StudentName field is required.</span>
Thông báo lỗi tùy chỉnh
Bạn có thể hiển thị thông báo lỗi tùy chỉnh thay vì thông báo lỗi mặc định như trên. Bạn có thể cung cấp thông báo lỗi tùy chỉnh trong thuộc tính chú thích dữ liệu hoặc trong phương thức ValidationMessageFor().
Sử dụng tham số ErrorMessage của thuộc tính chú thích dữ liệu để cung cấp thông báo lỗi tùy chỉnh của riêng bạn, như được hiển thị bên dưới.
public class Student
{
public int StudentId { get; set; }
[Required(ErrorMessage="Please enter student name.")]
public string StudentName { get; set; }
public int Age { get; set; }
}
Bạn cũng có thể chỉ định một thông báo làm tham số thứ hai trong phương thức ValidationMessage(), như được hiển thị bên dưới.
@model Student
@Html.Editor("StudentName") <br />
@Html.ValidationMessageFor(m => m.StudentName, "Please enter student name.", new { @class = "text-danger" })
Phương thức ValidationMessageFor() được khuyến khích sử dụng hơn ValidationMessage() vì nó được định kiểu mạnh và do đó thực hiện nhanh và ít lỗi hơn.
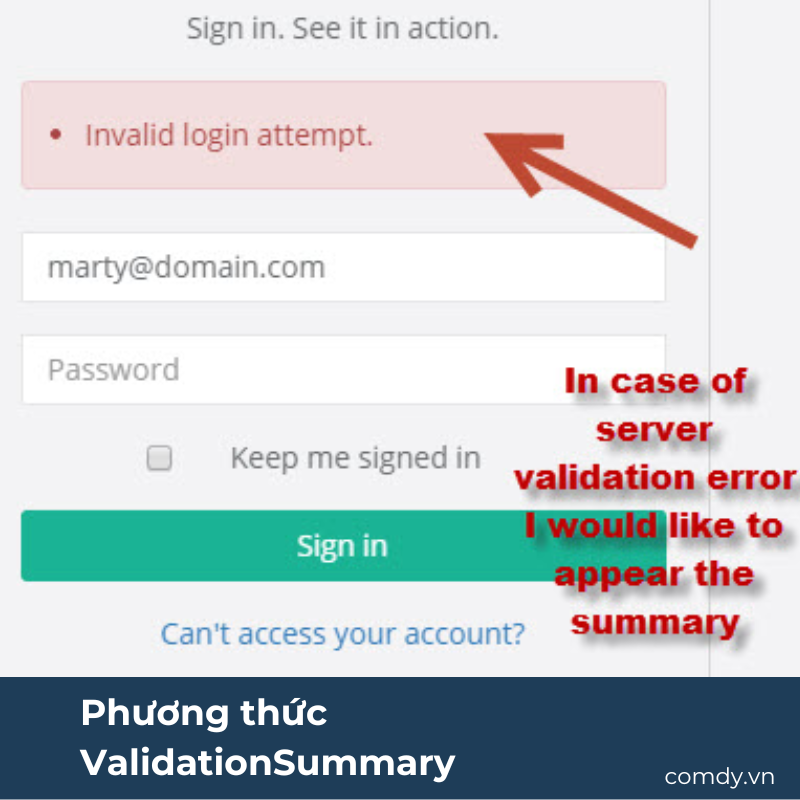
Phương thức ValidationSummary

Phương thức mở rộng ValidationSummary() sẽ hiển thị một bản tóm tắt của tất cả các lỗi xác thực dữ liệu trên một trang web như là một yếu tố danh sách có thứ tự. Nó cũng có thể được sử dụng để hiển thị các thông báo lỗi tùy chỉnh.
Phương thức ValidationMessageFor hiển thị thông báo lỗi cho từng trường cụ thể, trong khi phương thức ValidationSummary hiển thị tất cả các thông báo lỗi.
Hãy xem lớp model Student sau với các thuộc tính xác thực Required và Range.
public class Student
{
public int StudentId { get; set; }
[Required]
public string StudentName { get; set; }
[Range(10, 20)]
public int Age { get; set; }
}
Ví dụ về phương thức ValidationSummary
View sau sử dụng phương thức ValidationSummary() để hiển thị tất cả các thông báo lỗi.
@model Student
@Html.ValidationSummary(false, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.StudentId)
@Html.EditorFor(m => m.StudentName) <br />
@Html.EditorFor(m => m.Age) <br />
Ở trên, tham số đầu tiên của ValidationSummary() là false, vì vậy nó sẽ hiển thị các lỗi của các trường dưới dạng tóm tắt. Tham số thứ hai dành cho thông điệp.
Chúng tôi không muốn cung cấp thông báo ở đó vì vậy hãy chỉ định một chuỗi trống. Tham số thứ ba dành cho các thuộc tính HTML, chẳng hạn như lớp CSS cho các thông báo.
Mã ở trên sẽ hiển thị các thông báo lỗi như một bản tóm tắt được hiển thị bên dưới.
Hiển thị thông báo lỗi tùy chỉnh
Bạn cũng có thể hiển thị thông báo lỗi tùy chỉnh bằng cách sử dụng phương thức ValidationSummary.
Trong ví dụ dưới đây, chúng ta sẽ hiển thị thông báo nếu tên của học sinh đã tồn tại trong cơ sở dữ liệu.
Vì vậy, trong phương thức hành động HTTP Post, hãy kiểm tra tên trong cơ sở dữ liệu và thêm thông báo lỗi trong từ điển ModelState nếu tên đã tồn tại, như được hiển thị bên dưới.
public class StudentController : Controller
{
public ActionResult Edit(int id)
{
var stud = ... get the data from the DB using Entity Framework
return View(stud);
}
[HttpPost]
public ActionResult Edit(Student std)
{
if (ModelState.IsValid) { //checking model state
//check whether name is already exists in the database or not
bool nameAlreadyExists = * check database *
if(nameAlreadyExists)
{
//adding error message to ModelState
ModelState.AddModelError("name", "Student Name Already Exists.");
return View(std);
}
return RedirectToAction("Index");
}
return View(std);
}
}
Ở trên, chúng tôi đã thêm một thông báo lỗi tùy chỉnh bằng phương thức ModelState.AddModelError(). Phương thức ValidationSummary() sẽ tự động hiển thị tất cả các thông báo lỗi được thêm vào ModelState.
Required asp.net là gì?

“ASP.NET” là một framework phát triển ứng dụng web của Microsoft, được sử dụng để xây dựng các trang web và ứng dụng web động. ASP.NET có thể được hiểu là “Active Server Pages.NET.” Nó là một phần của bộ công cụ phần mềm phát triển ứng dụng web của Microsoft và là một phần quan trọng của nền tảng .NET.
ASP.NET hỗ trợ nhiều ngôn ngữ lập trình như C#, VB.NET, và F# để phát triển các ứng dụng web. Nó cung cấp mô hình lập trình sự kiện và quy trình chạy code trên máy chủ, giúp tạo ra các ứng dụng web linh hoạt và mạnh mẽ.
Model isvalid c# mvc là gì?
Phương thức IsValid thường được sử dụng trong việc kiểm tra tính hợp lệ của một đối tượng mô hình (model). Đây thường là một phần của việc xác minh dữ liệu đầu vào được gửi từ trang web người dùng trước khi xử lý nó.
Phương thức IsValid thường được sử dụng với đối tượng ModelState trong ASP.NET MVC. Đối tượng ModelState chứa thông tin về trạng thái của mô hình và dữ liệu liên quan đến nó. Phương thức IsValid thực hiện kiểm tra xem tất cả các quy tắc xác minh đã được đáp ứng hay chưa.
Ví dụ:
[HttpPost] public ActionResult MyAction(MyModel model){
if (ModelState.IsValid)
{
// Xử lý khi mô hình hợp lệ
// …
return RedirectToAction(“Success”);
}
else
{
// Xử lý khi mô hình không hợp lệ
// …
return View(model);
}
}
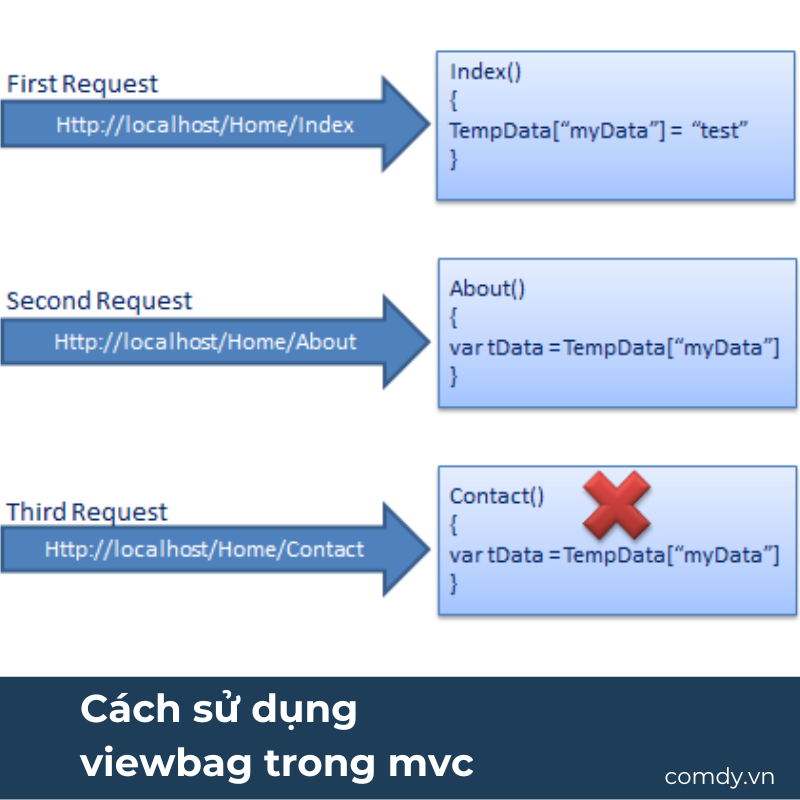
Cách sử dụng viewbag trong mvc

ViewBag là một đối tượng trong ASP.NET MVC được sử dụng để truyền dữ liệu từ controller đến view. Nó là một đối tượng động (dynamic object), cho phép bạn đặt và truy xuất dữ liệu mà không cần định kiểu tường minh trước.
- Cách sử dụng trong Controller:
public ActionResult MyAction()
{
// Gán giá trị cho ViewBag
ViewBag.Message = “Xin chào từ ViewBag!”;
// Các xử lý khác
return View();
}
- Cách sử dụng trong View:
<div>
<p>@ViewBag.Message</p>
</div>
Kết lại
Trên đây là toàn bộ chia sẻ của Comdy về validation asp.net. Hi vọng những thông tin, kiến thức trong bài viết này sẽ hữu ích và có ý nghĩa đối với bạn. Xin cám ơn.
