Model trong ASP.NET MVC là một phần quan trọng, đại diện cho dữ liệu cũng như laf các thao tác xử lý dữ liệu. Model là trung gian giữa Controller và View để giúp truyền dữ liệu từ Controller đến View và ngược lại. Vậy Model trong ASP.NET là gì? Cùng Comdy tìm hiểu trong bài viết này nhé.
Tìm hiểu tổng quan về model trong ASP.NET MVC
ASP.NET MVC model là gì?

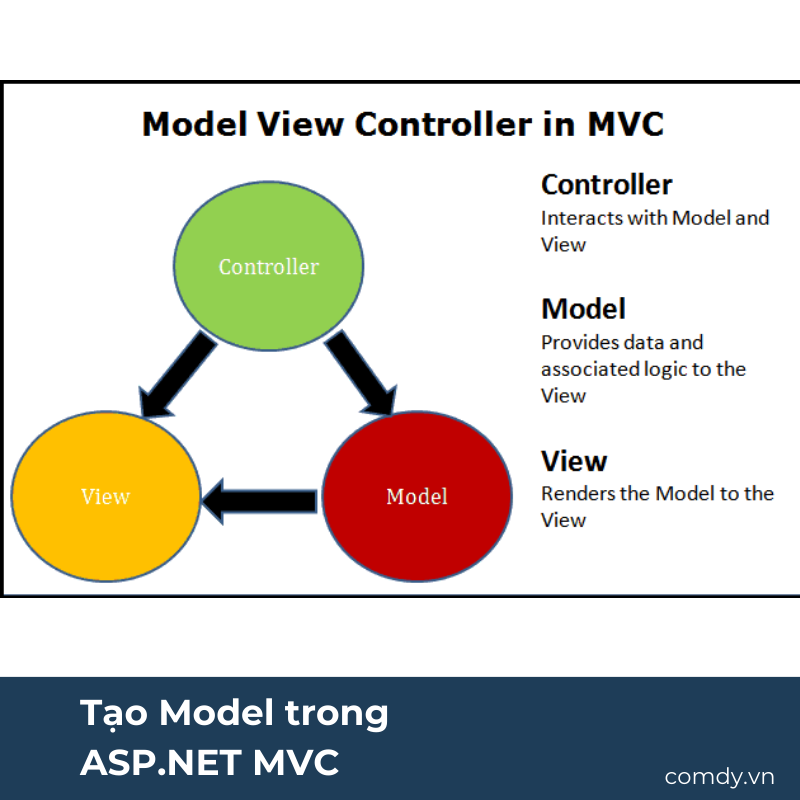
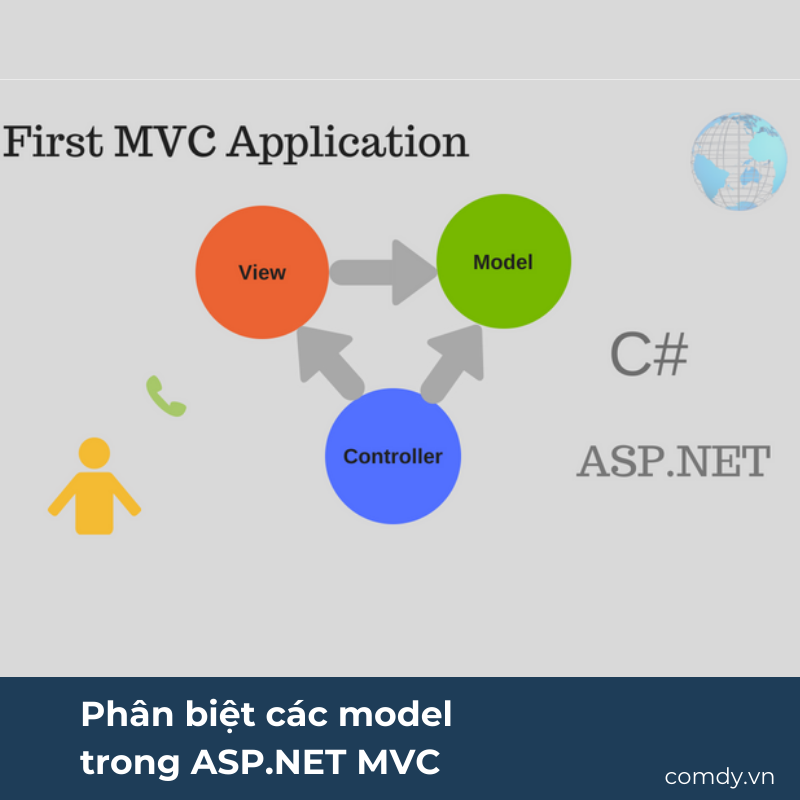
Model trong ASP.NET MVC là một mô hình thiết kế phần mềm được sử dụng để phát triển ứng dụng web trên nền tảng ASP.NET. Mô hình này chia ứng dụng thành ba phần chính: Model, View và Controller, giúp tách biệt logic dữ liệu, giao diện người dùng và xử lý sự kiện.
@Model ASP.NET MVC đại diện cho dữ liệu. Nó duy trì dữ liệu của ứng dụng. Các đối tượng model lấy và lưu trữ trạng thái mô hình trong cơ sở dữ liệu.
Model đại diện cho dữ liệu.
Tất cả các lớp model nằm trong thư mục Models trong cấu trúc thư mục của ứng dụng ASP.NET MVC.
Model (M)
MVC models chịu trách nhiệm cho xử lý dữ liệu và logic kinh doanh. Model đại diện cho dữ liệu ứng dụng và quy tắc nghiệp vụ liên quan. Nó có thể truy cập cơ sở dữ liệu, thực hiện các thao tác đọc/ghi dữ liệu, và thực hiện các xử lý nghiệp vụ.
View (V)
View in MVC hiển thị thông tin cho người dùng và giao diện người dùng. Nó nhận dữ liệu từ Model và hiển thị nó theo cách mà người dùng có thể hiểu. Views không chịu trách nhiệm xử lý dữ liệu hoặc thao tác nghiệp vụ; chúng chỉ hiển thị thông tin.
Controller (C)
Controller là thành phần xử lý sự kiện và tương tác với người dùng. Khi người dùng tương tác với ứng dụng (ví dụ: click vào một nút), Controller xử lý yêu cầu và gửi yêu cầu đó đến Model để xử lý dữ liệu. Sau đó, Controller có thể cập nhật View để hiển thị dữ liệu mới cho người dùng.
Tạo Model trong ASP.NET MVC

Mở dự án ASP.NET MVC đầu tiên của chúng ta đã được tạo ở chương trước trong Visual Studio. Nhấp chuột phải vào thư mục Models -> Add -> nhấp vào Class ..
Trong hộp thoại Add New Item, nhập tên lớp ‘Student’ và bấm nút Add.
Điều này sẽ thêm lớp Student mới trong thư mục Model in MVC. Bây giờ, thêm các thuộc tính Id, Name, Age vào lớp Student như ví dụ bên dưới.
namespace MVC_BasicTutorials.Models
{
public class Student
{
public int StudentId { get; set; }
public string StudentName { get; set; }
public int Age { get; set; }
}
}
Như vậy, theo cách này, bạn có thể tạo một lớp MVC model mà bạn có thể sử dụng trong View. Bạn sẽ tìm hiểu cách thực hiện xác thực dữ liệu cho model sau.
Phân biệt các loại model trong ASP.NET MVC

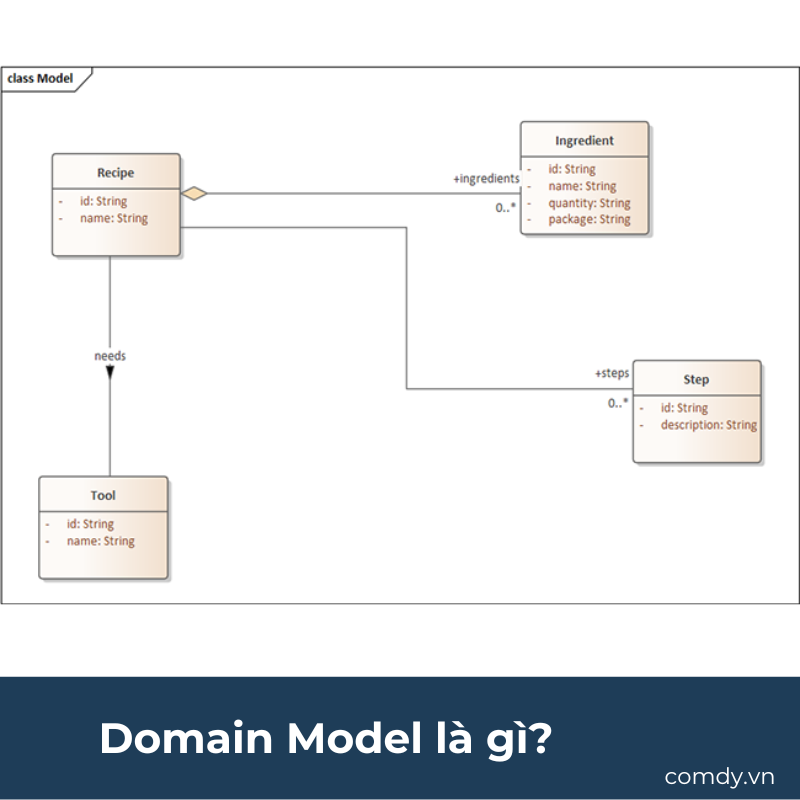
Domain Model
Mô tả: Là một biểu diễn của các khái niệm và quy trình trong lĩnh vực kinh doanh hoặc miền của ứng dụng.
Vai trò: Thường được sử dụng để mô tả dữ liệu cốt lõi và logic kinh doanh của hệ thống.
Ví dụ: Các lớp và đối tượng biểu diễn các thực thể như Product, Customer, Order, và các quy tắc kinh doanh liên quan.
View Model
Mô tả: Là một biểu diễn của dữ liệu được sử dụng trong giao diện người dùng (View). Thường được tạo ra để đáp ứng đúng nhu cầu của giao diện người dùng.
Vai trò: Giúp tối ưu hóa dữ liệu hiển thị cho giao diện và tránh việc truyền quá nhiều thông tin không cần thiết cho View.
Ví dụ: Nếu một View cần hiển thị thông tin từ nhiều bảng trong cơ sở dữ liệu, bạn có thể tạo một View Model chứa chỉ những thông tin cần thiết để hiển thị trên giao diện đó.
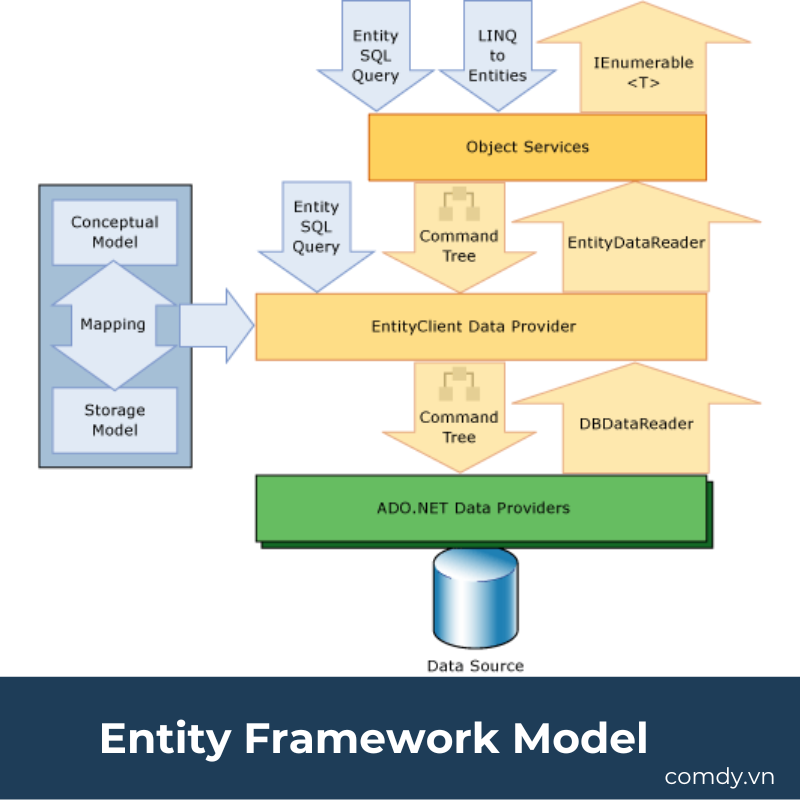
Entity Framework Model

Mô tả: Là một biểu diễn của cơ sở dữ liệu và các bảng trong đó, được tạo ra sử dụng Entity Framework hoặc ORM (Object-Relational Mapping).
Vai trò: Được sử dụng để tương tác với cơ sở dữ liệu và thực hiện các thao tác CRUD (Create, Read, Update, Delete).
Ví dụ: Khi bạn sử dụng Entity Framework, các lớp được tạo ra để ánh xạ với bảng trong cơ sở dữ liệu có thể coi là một loại Model.
View Bag và View Data
Mô tả: Là các cơ chế để chuyển dữ liệu từ Controller đến View trong ASP.NET MVC mà không cần phải tạo ra một lớp Model cụ thể.
Vai trò: Thường được sử dụng để truyền dữ liệu tạm thời từ Controller đến View để hiển thị thông tin.
Ví dụ: Khi bạn muốn truyền một danh sách tùy chọn hoặc một thông báo lỗi từ Controller đến View, bạn có thể sử dụng View Bag hoặc View Data.
Domain Model là gì?

Domain Model trong ASP.NET MVC đề cập đến việc mô tả cấu trúc và hành vi của một hệ thống hoặc một phần của hệ thống dựa trên hiểu biết về lĩnh vực cụ thể (domain) mà hệ thống đó phục vụ.
Một Domain Model thường bao gồm các lớp, các đối tượng, các thuộc tính và các phương thức mà hệ thống sẽ sử dụng để mô phỏng các khái niệm và quy trình trong lĩnh vực cụ thể. Nó giúp định nghĩa rõ ràng các khái niệm và mối quan hệ giữa chúng, cung cấp một cấu trúc cơ bản cho phát triển hệ thống.
Ví dụ:
public class Product { public int ProductId { get; set; } public string Name { get; set; } public Decimal Price { get; set; } public int Rating { get; set; } public Brand Brand { get; set; } public Supplier Supplier { get; set; } }
ViewModel trong ASP.NET MVC là gì?
ViewModel đóng vai trò là một lớp chịu trách nhiệm cho việc quản lý dữ liệu và logic hiển thị mà không phụ thuộc trực tiếp vào giao diện người dùng.
Trong mô hình MVVM, có ba thành phần chính:
- Model (Mô hình): Đại diện cho dữ liệu và logic kinh doanh của ứng dụng.
- View (Giao diện): Đại diện cho phần hiển thị của ứng dụng.
- ViewModel (Mô hình người dùng): Là cầu nối giữa Model và View. ViewModel chịu trách nhiệm cung cấp dữ liệu từ Model cho View và giữ liên kết giữa chúng.
ViewModel chứa các thuộc tính và phương thức để xử lý dữ liệu và logic liên quan đến giao diện người dùng. Nó giúp tách biệt logic nghiệp vụ và dữ liệu khỏi giao diện, giúp dễ dàng kiểm thử, bảo trì và mở rộng mã nguồn.
Edit Model là gì?

Edit Model hay là Input Model đại diện cho dữ liệu cần để người dùng thay đổi hoặc thêm mối. Yêu cầu UI của Product cần chỉnh sửa sao cho khác với yêu cầu xem.
Model trong MVC Design Pattern
Trong mô hình MVC (Model-View-Controller), “Model” đại diện cho dữ liệu và logic kinh doanh của ứng dụng. Model chịu trách nhiệm xử lý các yêu cầu từ Controller, thực hiện các thao tác cần thiết trên dữ liệu, và thông báo cho View về bất kỳ thay đổi nào trong dữ liệu.
Ví dụ:
