Trong bài viết này, cùng Comdy tìm hiểu chi tiết về cú pháp Razor trong ASP.NET MVC. Qua đó có thể sử dụng một cách dễ dàng, hiệu quả trong việc nhúng c# code vào HTML và cung cấp khả năng rạo response động.
Tổng quan về Razor trong ASP.NET MVC – ASP.net razor là gì?

Razor page là gì?
Razor View là một trong những view engine được hỗ trợ trong ASP.NET MVC. Razor View in asp.net core cho phép bạn viết hỗn hợp mã HTML và mã phía máy chủ bằng C# hoặc VB.NET.
MVC Razor View cho VB.NET có phần mở rộng của tập tin là .vbhtml và cho C# có phần mở rộng của tập tin là .cshtml.
Razor View in mvc sử dụng cú pháp razor c# bắt đầu bằng ký tự @ để viết mã phía máy chủ bằng C# hoặc VB.NET.
Đặc điểm của MVC razor view
Cú pháp razor .net có các đặc điểm sau:
- Nhỏ gọn: Cú pháp razor syntax in mvc rất nhỏ gọn cho phép bạn giảm thiểu số lượng ký tự cần thiết để viết mã.
- Dễ học: Cú pháp rất dễ học vì bạn có thể sử dụng ngôn ngữ quen thuộc là C# hoặc Visual Basic.
- Intellisense: Cú pháp hỗ trợ tự động hoàn thành câu lệnh trong Visual Studio.
Nào, bây giờ hãy tìm hiểu làm thế nào để viết mã razor mvc.
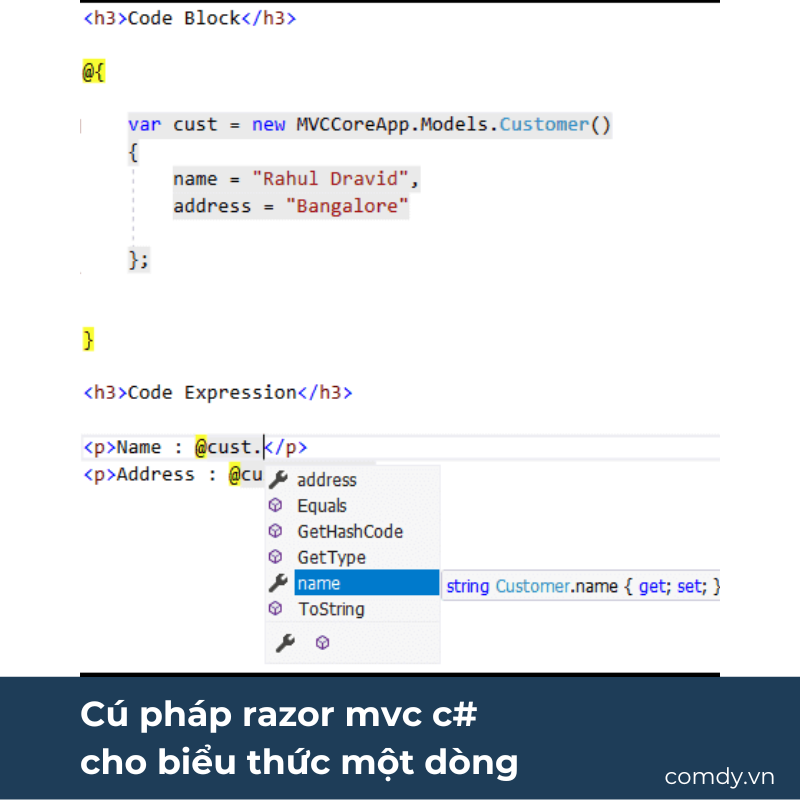
Cú pháp razor mvc c# cho biểu thức một dòng

Bắt đầu bằng ký tự @ để bắt đầu viết mã phía máy chủ bằng C# hoặc VB.NET. Chẳng hạn: viết @Variable_Name để hiển thị giá trị của biến phía máy chủ.
Ví dụ: DateTime.Now để trả về ngày và giờ hiện tại. Bây giờ để hiển thị ngày giờ hiện tại bạn có thể sử dụng cú pháp razor syntax như sau.
<h1>Razor syntax demo</h1> <h2>@DateTime.Now.ToShortDateString()</h2>
Kết quả đầu ra:
Razor syntax demo 05-27-2020
Lưu ý: Biểu thức một dòng không yêu cầu dấu chấm phẩy ở cuối biểu thức.
Cú pháp razor view engine cho khối mã nhiều câu lệnh
Bạn có thể viết nhiều dòng mã phía máy chủ được đặt trong cặp dấu ngoặc nhọn @{ … }. Mỗi dòng phải kết thúc bằng dấu chấm phẩy giống như cú pháp C#.
@{
var date = DateTime.Now.ToShortDateString();
var message = "Hello World";
}
<h2>Today's date is: @date </h2>
<h3>@message</h3>
Kết quả đầu ra:
Today's date is: 05-27-2020 Hello World!
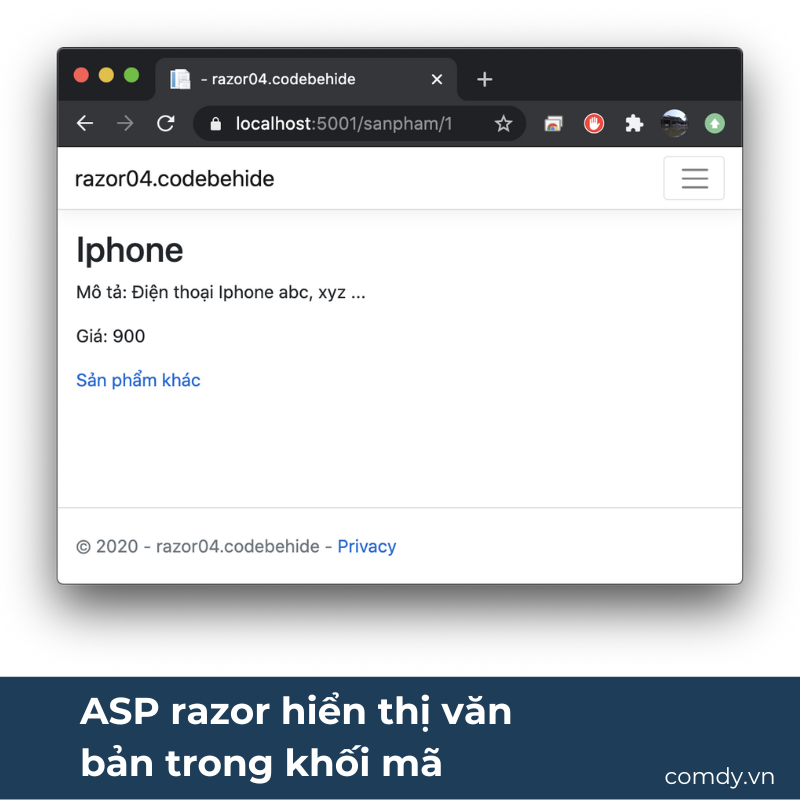
Cú pháp asp razor hiển thị văn bản trong khối mã

Cú pháp:
@{
var date = DateTime.Now.ToShortDateString();
string message = "Hello World!";
@:Today's date is: @date <br />
@message
}
Kết quả đầu ra:
Today's date is: 05-27-2020 Hello World!
Hiển thị văn bản bằng thẻ <text></text> trong một khối mã được trình bày như bên dưới.
@{
var date = DateTime.Now.ToShortDateString();
string message = "Hello World!";
<text>Today's date is:</text> @date <br />
@message
}
Kết quả đầu ra:
Today's date is: 05-27-2020 Hello World!
Cú pháp c# razor cho biểu thức điều kiện if…else
Viết biểu thức điều kiện if…else bắt đầu bằng ký tự @. Khối mã của biểu thức if…else phải được đặt trong cặp dấu ngoặc {}, ngay cả đối với câu lệnh đơn.
@if (DateTime.IsLeapYear(DateTime.Now.Year))
{
@DateTime.Now.Year @:is a leap year.
}
else
{
@DateTime.Now.Year @:is not a leap year.
}
Kết quả đầu ra:
2020 is a leap year.
Cú pháp .net mvc razor cho vòng lặp

Cú pháp:
@for (int i = 0; i < 5; i++) {
@i.ToString() <br />
}
Kết quả đầu ra:
0 1 2 3 4
Cú pháp asp.net mvc razor cho Model
Sử dụng @model để khai báo lớp Model sử dụng trong Razor View và @Model để sử dụng đối tượng của Model. Hãy xem ví dụ minh họa về sử dụng Model như sau:
@model Student
<h2>Student Detail:</h2>
<ul>
<li>Student Id: @Model.StudentId</li>
<li>Student Name: @Model.StudentName</li>
<li>Age: @Model.Age</li>
</ul>
Kết quả đầu ra:
Student Detail:
- Student Id: 1
- Student Name: John
- Age: 18
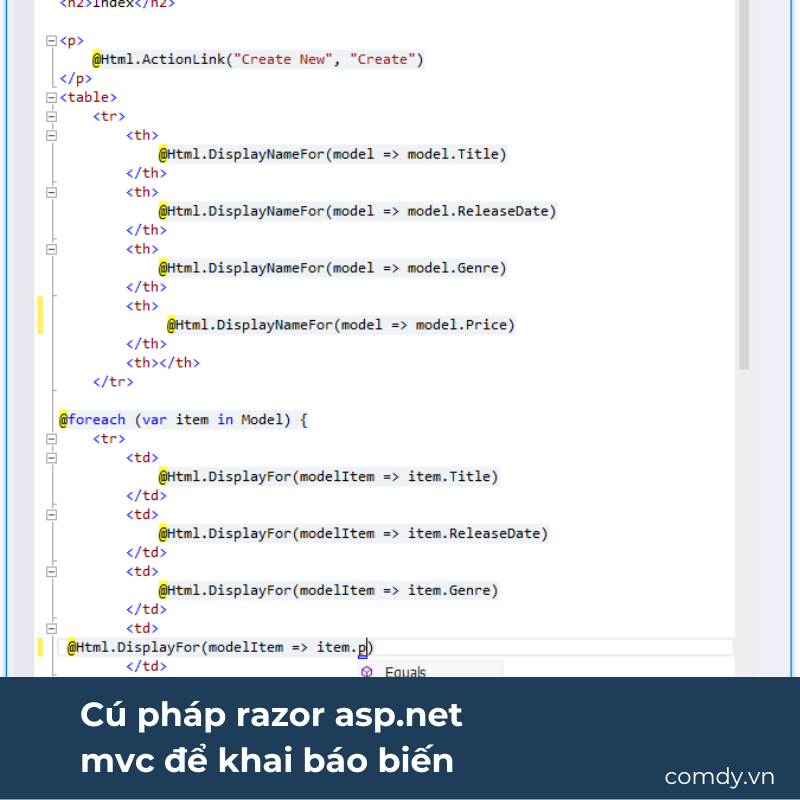
Cú pháp razor asp.net mvc để khai báo biến

Cú pháp:
@{
string str = "";
if(1 > 0)
{
str = "Hello World!";
}
}
<p>@str</p>
Kết quả đầu ra:
Hello World!
Đây là một số cú pháp razor syntax in asp.net mvc quan trọng. Bạn có thể truy cập asp.net để tìm hiểu thêm về cú pháp Razor.
Những điểm cần nhớ:
- Sử dụng ký tự @ để viết mã phía máy chủ.
- Khối mã phía máy chủ nằm trong cặp dấu ngoặc nhọn @{…}.
- Sử dụng @: hoặc thẻ <text></text> để hiển thị văn bản trong khối mã.
- Sử dụng @if {} cho biểu thức điều kiện.
- Sử dụng @for cho vòng lặp.
- Sử dụng @model để khai báo lớp Model cho view và @Model để sử dụng đối tượng Model ở bất cứ đâu trong view.
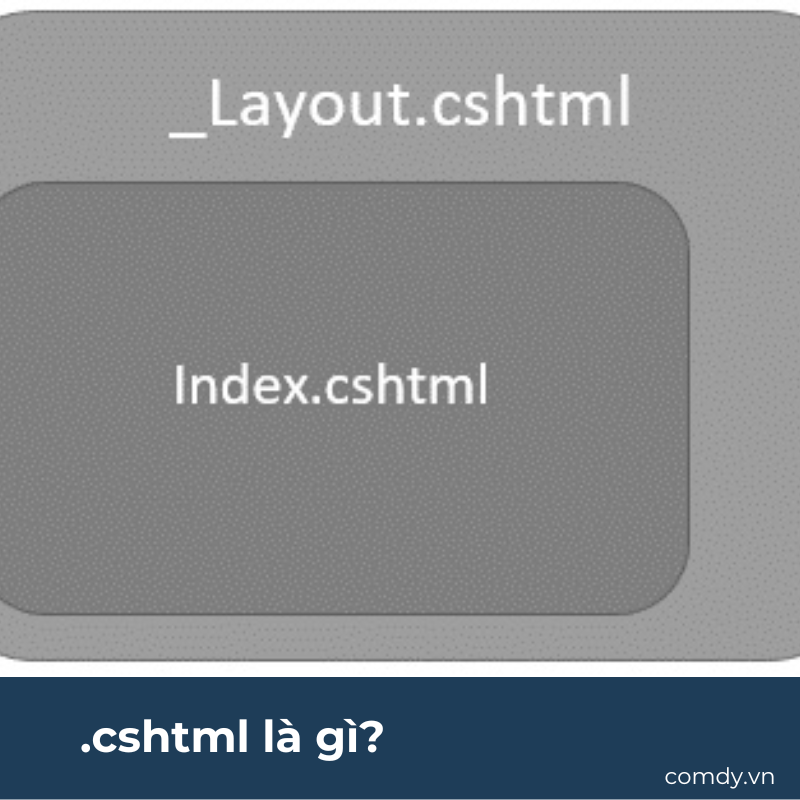
.cshtml là gì?

Tệp tin có đuôi mở rộng .cshtml là tệp tin .net razor, được sử dụng trong ASP.NET để tạo và hiển thị nội dung HTML kết hợp với mã C#. Cú pháp razor in asp.net là một phần của ASP.NET, cho phép nhúng mã C# vào trong tệp HTML một cách thuận tiện và linh hoạt.
Định dạng tệp tin .cshtml thường được sử dụng trong các ứng dụng ASP.NET MVC (Model-View-Controller) hoặc Razor Pages. Cú pháp cho phép lập trình viên tích hợp mã C# vào các trang web mà không làm giảm tính đọc hiểu của mã HTML.
ASP net mvc c# là gì?

ASP.NET MVC là một framework phần mềm được phát triển bởi Microsoft, dựa trên nền tảng ASP.NET, để xây dựng các ứng dụng web theo mô hình kiến trúc Model-View-Controller. ASP.NET MVC sử dụng ngôn ngữ lập trình C#.
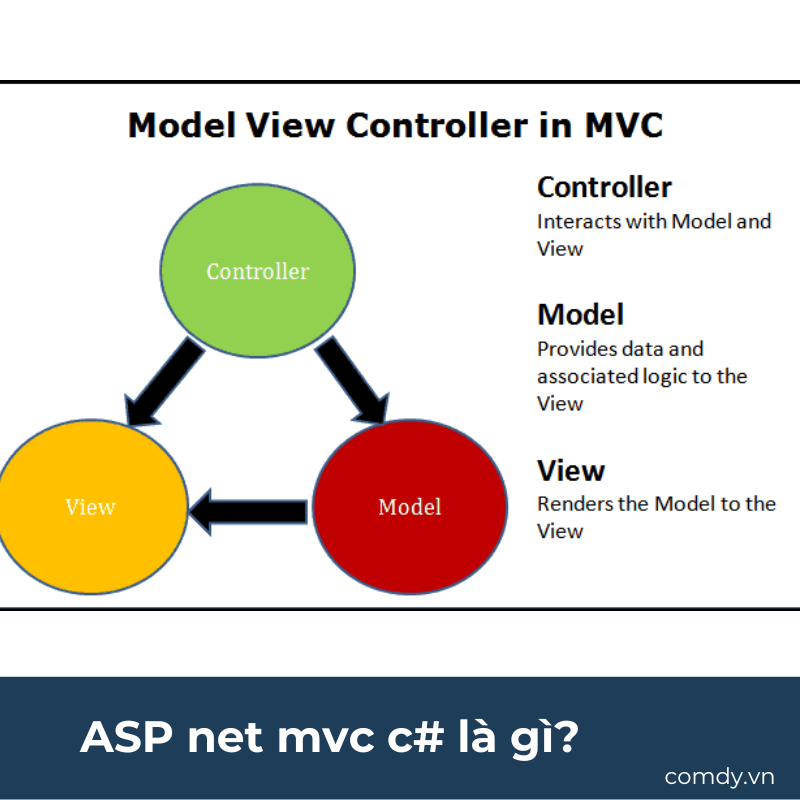
Mô hình chính gồm có:
- Model (Mô hình): Đại diện cho dữ liệu và logic kinh doanh của ứng dụng. Model thường chứa các lớp đối tượng, quy tắc xử lý dữ liệu và các tác vụ liên quan đến truy cập cơ sở dữ liệu.
- View (Hiển thị): Đại diện cho giao diện người dùng. View mvc chịu trách nhiệm hiển thị dữ liệu cho người dùng và thu thập thông tin từ họ. Mỗi trang web trong ứng dụng asp.net mvc thường có một view tương ứng.
- Controller (Bộ điều khiển): Là thành phần chịu trách nhiệm xử lý các yêu cầu từ người dùng. Controller nhận yêu cầu từ trình duyệt, tương tác với Model để lấy hoặc cập nhật dữ liệu, và sau đó chuyển kết quả đến View để hiển thị cho người dùng.
Razor datetime là gì?
Bạn có thể sử dụng các biểu thức để xử lý thời gian và ngày tháng, đặc biệt là khi bạn muốn hiển thị hoặc xử lý thông tin liên quan đến DateTime.
Ví dụ:
<p>Current Date and Time: @DateTime.Now</p>
hoặc:
<p>Short Date Format: @DateTime.Now.ToShortDateString()</p>
<p>Long Date Format: @DateTime.Now.ToLongDateString()</p>
<p>Short Time Format: @DateTime.Now.ToShortTimeString()</p>
<p>Long Time Format: @DateTime.Now.ToLongTimeString()</p>
Kết lại
Trên đây là toàn bộ chia sẻ của Comdy. Hi vọng những thông tin, kiến thức trong bài viết này là bổ ích với mọi người. Xin cám ơn vì đã theo dõi, ủng hộ bài viết.
